Phonic surveys can be easily embedded in an existing web page as full surveys, popovers or side drawers.
Embedding your Phonic survey in a web page is easy! Click on your published survey and then go to the "Share" tab. Under "Embed" there are a few different survey embed options.
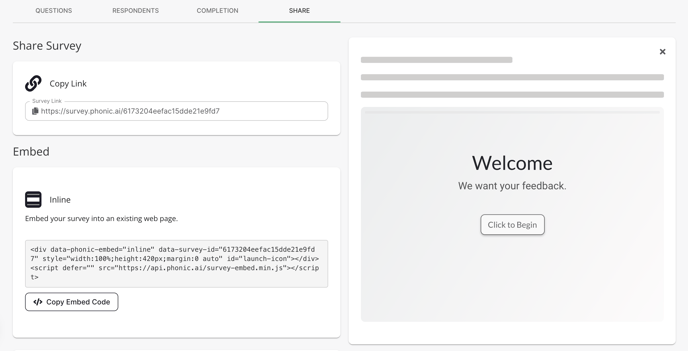
Option 1: Embedding a Full Survey Inline
Click on "Inline". The window will expand to reveal the embedding code. To the right, you will see how the survey will appear when embedded.

Alternatively: Embedding a Full Survey with <iframe>
A Phonic survey can also be embedded in an existing web page using <iframe> tags.
<iframe src="https://survey.phonic.ai/my-survey-id" allow="camera; microphone"
style="width: 100%; height: 300px"></iframe>
In the above code, replace https://survey.phonic.ai/my-survey-id with the link to your survey.
Option 2: Embed a Popover
Click on "Popover". The window will expand to reveal the embedding code. To the right, you will see a preview of the popover survey widget. The launcher button colour can be customized under the "Share" tab.

Option 3: Embed a Side Drawer
Click on "Side Drawer". The window will expand to reveal the embedding code. To the right, you will see a preview of the side drawer survey. The launcher button colour can be customized under the "Share" tab.