You can easily embed a Phonic video recorder into a webpage using a small snippet of code.
The Phonic video widget is currently in Beta.
Embedding A Video Recorder in a Webpage
Phonic offers the ability to embed a Phonic video recorder inside of an existing webpage. The basic code needed to make this happen is shown below. Video recordings will be stored in Phonic by specifying a survey ID and question ID of a Phonic survey.
<phonic-embed
mode="video"
surveyid="paste-survey-id"
questionid="paste-question-id">
</phonic-embed>
<script type="text/javascript" src="https://api.phonic.ai/phonic-embed.min.js">
</script>
The recorder below is what you'll see by default with the code snippet above. It is hooked up to a demo survey and responses are discarded.
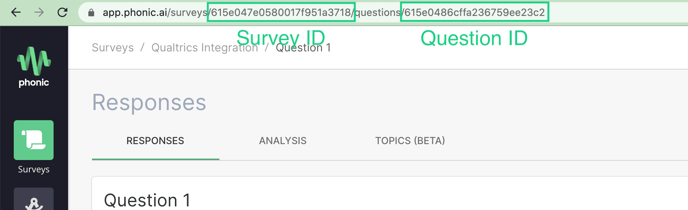
Where to Find Survey ID and Question ID
To use Phonic embedded, create a survey with a video question type. Each Phonic survey and question has its own unique identifier - these identifiers will be used in the code above to specify where video responses will be uploaded. When using Phonic embedded, it's important that the correct survey and question IDs are used to assure seamless upload to the right place. You can find these ID's in the URL when you visit the question page in the Phonic dashboard. For example, if the Survey ID and Question ID below were added to the widget code, then all video responses would be stored at this location.