Our embedded widget lets you add recording capabilities to any webpage or survey with just a few lines of code.
Phonic offers the ability to embed a single Phonic microphone inside of an existing web page. The basic code needed to make this happen is shown below. Simply change the survey ID and question ID to those which match the survey/question combination you want to store the results.
<phonic-embed
mode="audio"
surveyid="paste-survey-id"
questionid="paste-question-id">
</phonic-embed>
<script type="text/javascript" src="https://api.phonic.ai/phonic-embed.min.js">
</script>
Sample Recorder
The recorder below is what you'll see by default with the code snippet above. This sample is hooked up to a demo Phonic survey.
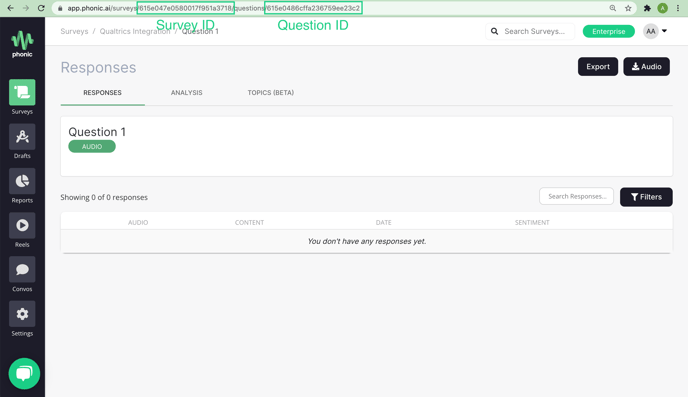
Where to find survey ID and question ID
Each Phonic survey & question has its own unique identifier. When using Phonic embedded it's important that the correct survey and question IDs are used to assure seamless upload to the right place. You can find these ID's in the URL when you visit the question page in the Phonic dashboard.