If you're set on building your survey in Qualtrics but need stable media recording & analytics, you can integrate Phonic into your Qualtrics survey. This tutorial will walk you through how to embed Phonic media recording widgets into Qualtrics.
Check out our Integrations 101: Qualtrics video tutorial, or book a call with our team here for a 1:1 help session.
Jump to...
Linking Phonic and Qualtrics IDs
Step 1: Sign In
Sign into both your Qualtrics and Phonic accounts. If you don't have a Phonic account, go to Phonic and make one.
Step 2: Create a Skeleton Survey in Phonic
You can embed either an audio or video recorder into Qualtrics by using the Phonic integration.
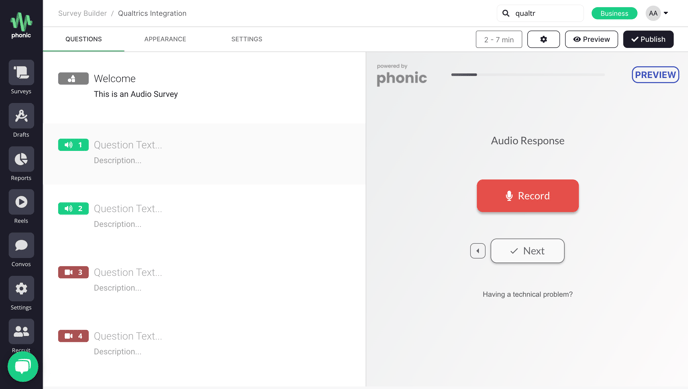
To begin, create a survey with as many audio and/or video question types as you need audio and/or video recorders. In the example below, 2 audio questions and 2 video questions have been added.

Step 3: Find Your Survey ID and Question ID
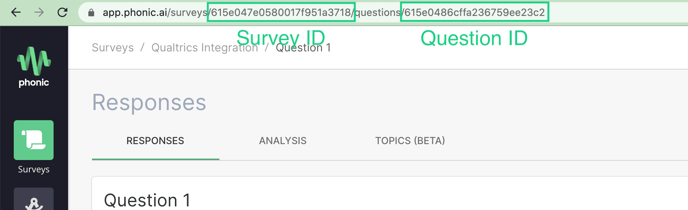
Publish your skeleton survey. This will bring you to the main dashboard, where you can click on the now published version of the survey. We'll start by embedding the first audio recording question into your Qualtrics survey. Click on the first question and take a look at your URL. The url of this example is as follows.
https://app.phonic.ai/surveys/615e047e0580017f951a3718/questions/
615e0486cffa236759ee23c2
Here 615e047e0580017f951a3718 is the survey ID and 615e0486cffa236759ee23c2 is the question ID.

Step 4: Add Header HTML in Look & Feel
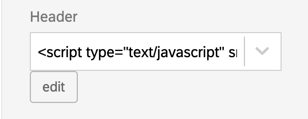
Click on your survey in Qualtrics. Go to Look and Feel --> General. Look for the Header text box.

Paste the following line of code directly into the Header text box. Do not click edit. This will open the Qualtrics editor which may alter the code.
<script type="text/javascript" src="https://api.phonic.ai/phonic-embed.min.js"></script>
The default audio widget has a 3 minute time constraint on recordings. If you require longer recordings, use widget version 2.1.7. To learn how to import a specific widget version, click here.
Step 5: Audio and/or Video Recorder Code in Survey
All HTML code mentioned in the steps below must be added and edited in HTML view, rather than Normal view or the Rich Text editor. Additionally, there must be question text above the HTML. If these guidelines are not followed, your HTML may not save.
Adding Audio Recorders
Go back to the main survey outline in Qualtrics. Find where you would like to add the audio recorder, click on the HTML editor, and paste the following code. Note that here the survey ID and question ID must be changed to those in your survey URL, as described above.
<phonic-embed
mode="audio"
surveyid="YOUR-SURVEY-ID"
questionid="YOUR-QUESTION-ID"
responseid="${e://Field/ResponseID}">
</phonic-embed>
The result should appear as follows in Qualtrics.
Repeat this step for any other audio questions. Make sure to change the question ID to match your Phonic skeleton and test that everything works by submitting some test responses.
To further customize microphone behaviour and appearance, change the audio format, and add a microphone/web browser check, check out our full embedding guide.
Adding Video Recorders
Go back to the main survey outline in Qualtrics. Find where you would like to add the audio recorder, click on the HTML editor, and paste the following code. Note that here the survey ID and question ID must be changed to those in your survey URL, as described above.
<phonic-embed
mode="video"
surveyid="YOUR-SURVEY-ID"
questionid="YOUR-QUESTION-ID"
responseid="${e://Field/ResponseID}">
</phonic-embed>
Repeat this step for any other video questions. Make sure to change the question ID to match your Phonic skeleton and test that everything works by submitting some test responses.
Linking Phonic and Qualtrics using Response ID
The above embedded code attached the Qualtrics response ID to the Phonic response using the following attribute.
responseid="${e://Field/ResponseID}"
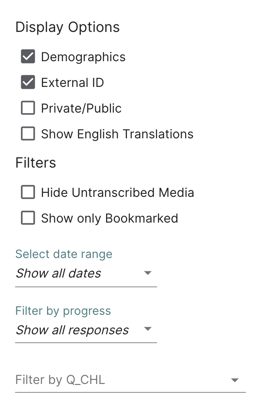
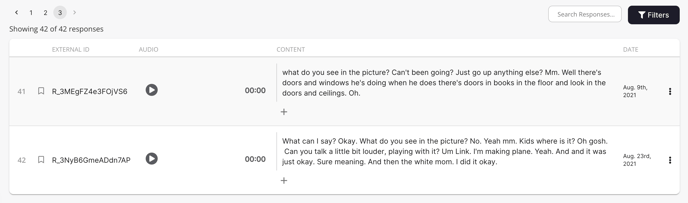
This field can be found in Phonic by clicking Filters > Display Options and clicking the "External ID" checkbox.
 If you click the Export button, and export your data to CSV it is also included as an additional column. This allows you to key your Phonic responses with other questions from the Qualtrics survey.
If you click the Export button, and export your data to CSV it is also included as an additional column. This allows you to key your Phonic responses with other questions from the Qualtrics survey.

Make It Mandatory
The default behaviour of the Phonic microphone is optional, meaning respondents can press the "Next" button and continue through the survey without submitting a response. To make the question mandatory, include the attribute platform="qualtrics", which will hide the Next button and use the Phonic Submit button to advance to the next page.
Mandatory Audio Questions
<phonic-embed
mode="audio"
surveyid="YOUR-SURVEY-ID"
questionid="YOUR-QUESTION-ID"
responseid="${e://Field/ResponseID}"
platform="qualtrics">
</phonic-embed>
Mandatory Video Questions
<phonic-embed
mode="video"
surveyid="YOUR-SURVEY-ID"
questionid="YOUR-QUESTION-ID"
responseid="${e://Field/ResponseID}"
platform="qualtrics">
</phonic-embed>
